Il y a quelque de chose de pourri dans le monde des applications mobiles, qui souffre d’une hyper-concentration : Google et Facebook monopolisent le marché. Alors, quand on n’est ni Google ni Facebook, comment optimiser sa communication sur mobile ? Les progressive web apps (PWA) pourraient bien être une (bonne) réponse. Explication.
Que se passe-t-il avec les applications mobiles ?
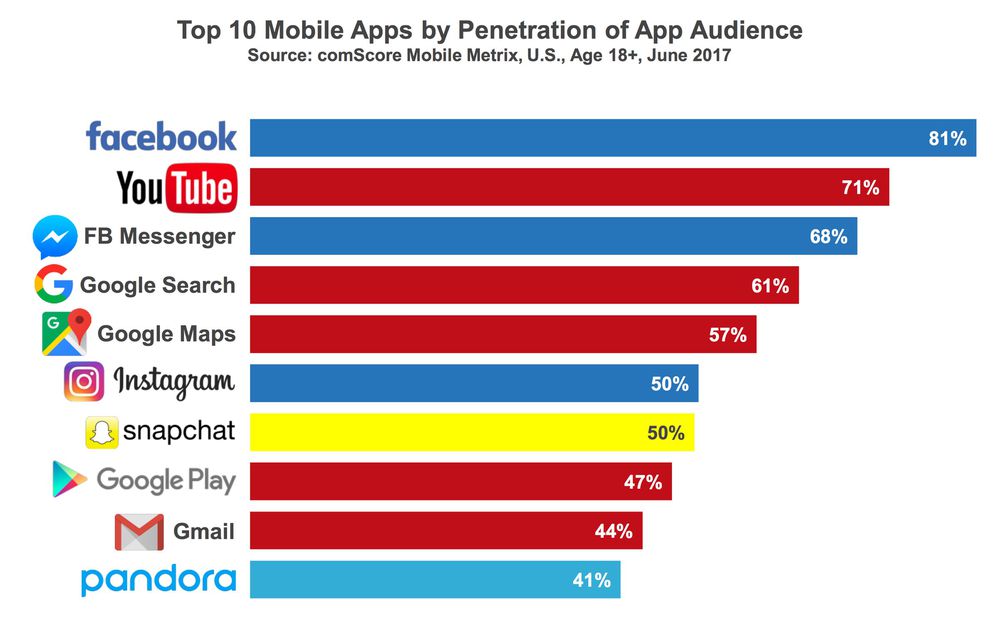
Hyper-concentration. C’est la façon dont on pourrait résumer le problème des applications mobiles, en tout cas aux États-Unis. En août dernier, comScore, un cabinet d’études de médias, s’est penché sur la question.
Parmi les 10 applications les plus populaires aux États-Unis, 8 appartiennent à Facebook ou Google.

Les applications mobiles ne sont pas mortes, elles souffrent « simplement » d’une énorme concentration, qui favorise le duopole Facebook et Google.
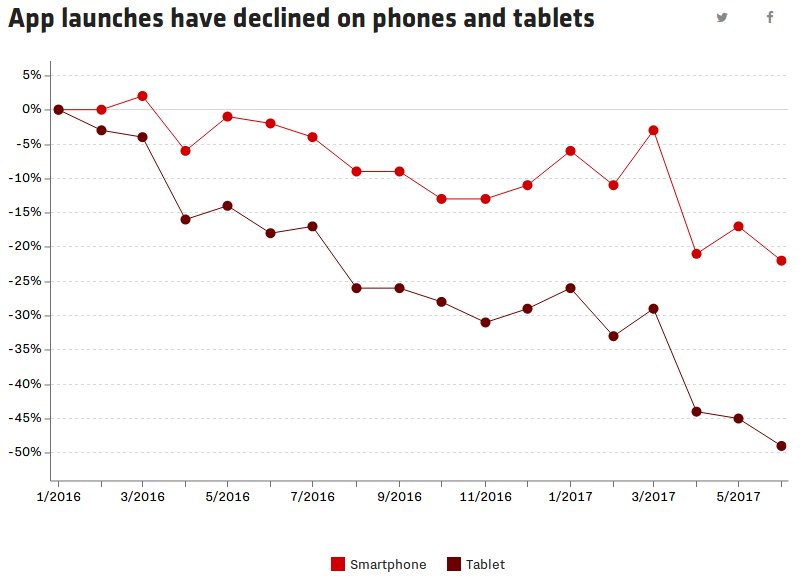
Au détriment des autres acteurs ? Il semblerait que oui : alors qu’Adobe constate, en septembre 2017, une forte croissance (+68 %) du trafic web mobile depuis janvier 2015, l’entreprise observe parallèlement une baisse de la consultation des applications mobiles, à la fois sur téléphone (-22 %) et tablette (-50 %).
Cependant, cette baisse d’usage ne concerne pas les apps de Google, Facebook et Amazon, précisait le journal Recode. Une confirmation supplémentaire de l’hyper-concentration à l’œuvre dans les stores d’applications mobiles (iOS et Android).

Ce n’est pas donc pas le format applicatif mobile en soi qui meurt, mais les applications mobiles qui n’appartiennent pas à Google et Facebook… c’est-à-dire la grande majorité.
Selon une étude menée en décembre 2016, 92 % du temps passé sur internet en mobilité l’était… sur des apps mobiles. 8 % seulement sur des sites web. Conclusion : comme le dit très bien Clever age, « les apps ont gagné, oui… mais pas la vôtre. »
Quelle place, dans ce contexte, pour tous les autres éditeurs de contenus ? C’est là que les progressive web applications entrent en jeu.
Qu’est-ce qu’une progressive web app (PWA) ?
Les progressive web apps sont des sites web classiques… adaptés aux usages mobiles. Cette adaptation va plus loin que ne le font les sites « simplement » responsive, c’est-à-dire dont l’ergonomie s’adapte aux écrans mobiles.
Concrètement, les PWA présentent des avantages qui étaient jusque là réservées aux apps mobiles. Par exemple, elles peuvent être utilisées :
- même sans connexion internet (les PWA permettent aux éditeurs de pré-télécharger du contenu, pour qu’il soit accessible au moment où les internautes les consultent) ;
- par tout le monde, quel que soit son navigateur web et son appareil (téléphone, tablette…). [Mise à jour : on nous précise qu’en réalité, le navigateur d’Apple, Safari, ne permet pas encore les PWA, mais que le mouvement est en cours. Merci à Jonathan Pansiot pour cette utile précision !]
Elles cumulent ces avantages avec ceux habituellement réservés aux sites web :
- le référencement par les moteurs de recherche (ce qui permet d’être visible sur mobile malgré l’hyper-concentration des apps mobiles décrites plus haut) ;
- des partages facilités, sur les réseaux sociaux, mails, etc. l’URL de chaque page étant facilement accessible, comme sur n’importe quel site web) ;
- une bonne expérience utilisateur (qui peut accéder à la PGW via une icône sur son téléphone, à la manière des apps mobiles, mais sans passer préalablement par un téléchargement).
Ainsi que d’autres avantages très bien expliqués sur la page Wikipedia consacrée aux progressive web apps.
Faut-il basculer vers les progressive web apps ?
A priori, oui. Les avantages sont en effet conséquents (cf. plus haut pour les impatient·es qui seraient venu·es jusqu’ici sans avoir lu le reste). Mais ce n’est pas tout.
Basculer d’une app ou d’un site mobile vers une PWA engendre un autre bénéfice, et non des moindres : vous n’avez plus à vous soucier des développements différenciés selon Android et iOS !
Les PWA, rappelons-le, sont en effet tout simplement… des sites web… mais qui reprennent les avantages des applications mobiles. Lorsque votre site en PWA est à jour, plus besoin de se soucier des différents stores puisque votre progressive web application s’adapte partout, quel que soit le navigateur, l’OS et l’appareil !
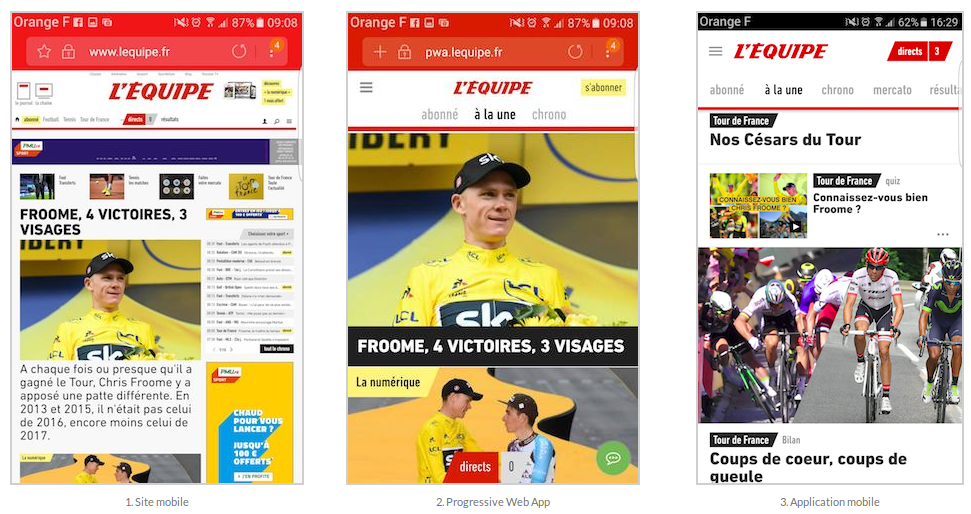
Le mouvement démarre doucement en France : à l’été 2017, L’Équipe est le premier journal français à avoir créé une progressive web app.

Demain, il y a fort à parier que beaucoup d’éditeurs basculeront eux aussi. Le bureau de Ganesh suit cette affaire et vous tiendra au courant dans quelques mois ! 🙂
Des questions ? Des remarques ? On vous écoute et on vous répond rapidement ici ou sur notre page LinkedIn !
